高价值商品验真
https://www.entrupy.com是高价值商品验真的核心技术企业,其论文链接请点击这里 ==>link 此文章发表于2017年,文章内容总结如下:
目前高价值商品验真的技术手段
- holograms 全息成像:百度百科链接
- barcode and RFID supply integrity
以上技术存在安全缺陷,标签可以被去除、伪造、复制或者被转移至另一件商品上。
- taggants 标识剂,例如荧光
- PUFs(Physical Unclonable Functions) : 物理不可克隆函数按照实现方法可分为非电子PUF、模拟电路PUF和数字电路PUF。
但是4、5方法都过于昂贵,市场难以接受。
本论文讲述的技术手段
可便携的、大广角、高倍率的放大镜,并可与手机相结合使用。使用此放大镜为商品拍摄大面积的高清照片。放大倍数为200-300x,精度为1cm*1cm。图片同时配有商品特性的文字说明。
AI算法为商品分类
2.1 SVM/kNN分类器。此分类器被历史的、有保证的商品数据所训练,也就是真品图片并带有对特性的文字说明作为训练数据。正确率达到95%。
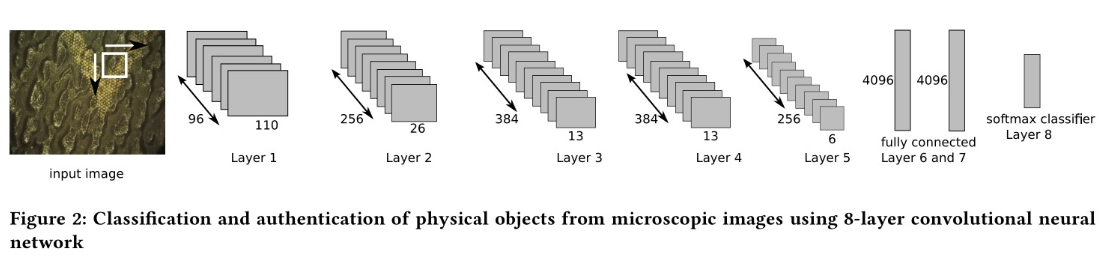
2.2 CNN网络。作为分类器进一步分类。正确率达到98%。

经过300万件商品的训练。包括了20类皮革,120类面料,10类纸质材料,10类秋衣。
1
2
3
4
5
6
7(1)皮革:我们从20种类型中捕获了30,000个显微图像皮革。皮革样品来自Restoration
硬件,纽约的Abea Leather和制革厂Haas来自法国,该皮革供应大部分顶级皮革
全球品牌。
(2)面料:我们从120种面料中提取了6,000张图像。织物样品可从Fabric Science套件中获得。
(3)塑料:我们从15种塑料中提取了2000张图像表面。
(4)纸张:我们从10种纸张中提取了2000张图像。纸样品来自Neenah纸。
(5)球衣:我们从2款正品NFL球衣中提取了500张图像。从NFL商店购买;并获得2件假NFL,来自街头小贩。
此技术手段的优点
- 无需埋设任何标识,无需改变商品材料和构造,是一种非侵入式的技术手段
- 无需对商品一一建立标识。本技术手段可以对复制品进行识别。
- 可以对新商品进行检验。
- 本技术手段经济适用,容易被市场所接受。
结论
| SVM better than kNN | CNN | |
|---|---|---|
| Leather皮革 | 93.8% | 98.1% |
| Fabric面料 | 92% | 98.3% |
| Plastic塑料 | 92.5% | 95.3% |
| paper纸质 | 94.3% | 95.1% |
| Jersey球衣 | 94% | 98.8% |
BTW
经过笔者的尝试,单纯使用类似于opencv之类图像处理的方法可以解决商品是否是同一件商品,例如在出口到港后的检证。