Corda的共识机制
Corda的共识容错能力较弱
Version 1~5,Corda会分享交易直接相关的前一笔交易信息,可以防止的错误包括:
- 前一笔交易的签名错误;
- 前一笔交易的金额错误;
不能够发现的错误包括:
- 前一笔交易双方共同伪造交易,用以欺骗第三方;
- 间隔多笔的伪造交易,用以欺骗第三方;
- 交易的排序由Kafka决定,或者如ABC均提出向D购买某资产,D可以不按照合约逻辑,或者时间顺序,而是按照D在规则外的某种喜好,来完成交易,进而欺骗其他参与方。
可能发生的效率问题:
- 如若某节点在接收到某交易时,想校验其前序交易,不仅仅是前一个交易,而是全部的前序交易,首先是及其困难的,而且随着链的增高,其校验时间也在升高。
- 即使增加校验节点,但并不能够解决上述问题。另外,校验节点的可信性,效率等都成为新的系统问题。
综上,针对需要区块链的共识机制来增强信任的场景,Corda不是一个好的选择。但是,如果在无需算法来建立信任(如工农中建四大行的某种资产交易系统,他们相互之间的欺诈风险非常低),而是需要某种账本系统,来减少对账摩擦的话,Corda可以帮助到企业,完成分别记账的任务。
参考:如上,多年的困惑,得到Corda的指导和确认,感谢。
Terraform
Terraform - https://www.terraform.io/
Terraform is a provisioning focus tool.
provisioning - 置备是创建和设置 IT 基础架构的过程,包括为管理用户和系统对各种资源访问权限所需执行的步骤。置备是部署服务器、应用、网络组件、存储、边缘设备等的早期阶段。
置备与配置管理 - configuration-management 不同,但它们都属于部署过程中的步骤。一旦置备了系统,下一步就是配置系统,并在一段时间内使其保持一致。
如何组合使用
- Provisioning + Config management = Terraform + Ansible
- Provisioning + Server Templating = Terraform + packer
- Provisioning + Orchestration Tool = Terraform + kubernetes,通常在AWS中会使用EKS服务。
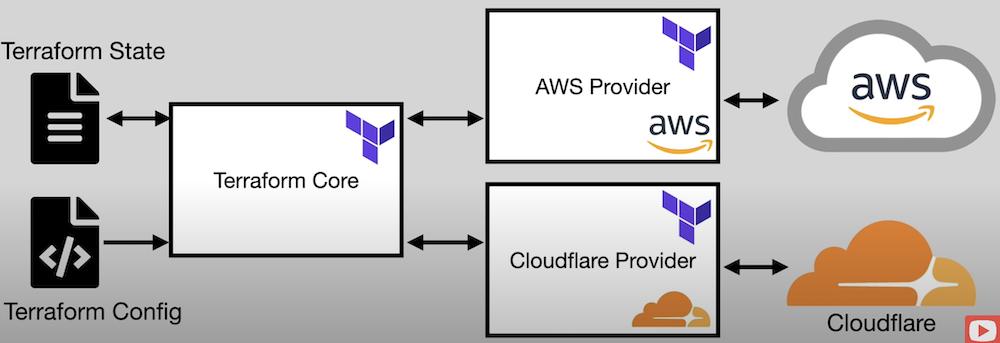
Terraform Architecture

如何编写Terraform的代码?
根据上图架构中,我们需要参考如下,AWS Provider 的文档,通过其中的代码,provisioning地构建AWS的IT基础设施。
https://registry.terraform.io/providers/hashicorp/aws/latest/docs
如何执行Terraform?
all terraform cli docs are here ==> https://developer.hashicorp.com/terraform/tutorials/cli
1.terraform init
1 | ➜ 02-overview git:(main) pwd |
2.terraform plan
1 | # terraform plan |
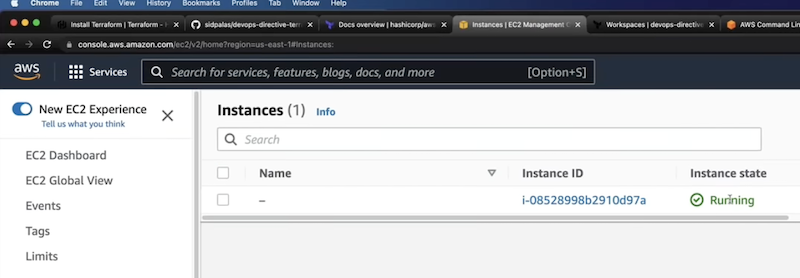
3.terraform apply
1 | # terraform apply |

4.terraform destroy
5.adfs
在实际企业环境中,aws 的使用通常是需要多重身份验证的,所以多数使用 ADFS (multi factor authentication with active directory)。
其中最常用的工具是 https://github.com/venth/aws-adfs,通过 证书 / 身份(如SSO)/ 密码 登陆aws,terraform也是如此。
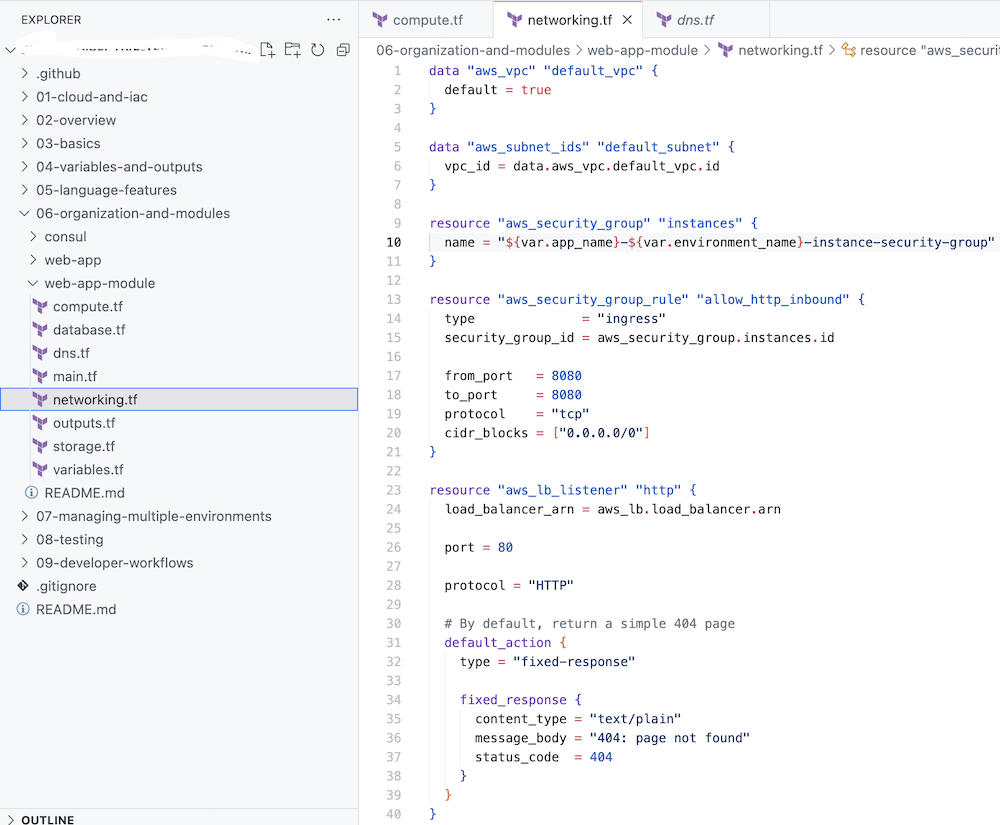
实际项目结构

而且,在复杂的系统部署中,可以针对每一个module的tf中,添加 shell 脚本,如针对compute.tf单独运行的shell脚本,让每一个脚本(手动)执行,即每一terraform部署完成后,确认执行结果。分步骤地,解耦地完成复杂系统的部署工作,切能够按照企业要求,完成安全,网络,EKS等规则要求。
Reference
all terraform providers ==> https://registry.terraform.io/browse/providers
terraform Course ==> https://www.youtube.com/watch?v=7xngnjfIlK4&t=8s
Golang database tools libraries comparison
| Feature | Golang database/sql | GORM | SQLC | SQLX |
|---|---|---|---|---|
| Type | Standard library | ORM library | Code generation tool | Library extension |
| Ease of use | Low - manual mapping SQL fields to variables | High | Medium | Medium |
| SQL Abstraction | None | High | Medium (Type-safe SQL) | Low |
| Query Building | No | Yes | No | Yes |
| Automatic Struct Mapping | No | Yes | Yes | Yes |
| Type Safety | No | Yes | Yes | No |
| Supported Databases | Any (with driver) | MySQL, PostgreSQL, SQLite, SQL Server | PostgreSQL, MySQL, SQLite | Any (with driver) |
| Learning Curve | Low | Medium | Medium | Low |
| External Dependency | No | Yes | Yes | Yes |
| Performance on high load | High | Low | High | High |
| Code generation | No | No | Yes - Catch SQL query errors before generating codes | Yes - Failure won’t occur until runtime |
SQLC + migrate is the prefect choice if the database is PostgreSQL.
This is the detail guide movie here ==> https://www.youtube.com/watch?v=0CYkrGIJkpw (Generate CRUD Golang code from SQL | Compare db/sql, gorm, sqlx & sqlc)
单个合约中多个交易的模式
问题描述
早期空头 NFT/ERC20 Token 的话,更多需要用户来做 withdraw。本文章的设计模式是由发行方来发送 NFT/ERC20 Token 给到用户。同样适用于多个资产同时转账的场景。
解决方案
合约接口:
1 | pragma solidity ^0.8.0; |
multicallPayable 是可选的,因为由于 msg.value,它并不总是可行的。
以下是最为简陋的实现方式。
1 | pragma solidity ^0.8.0; |
multicallPayable 只应在合约能够支持时使用。以上实现可能允许攻击者使用相同的以太币多次调用支付函数。
调用方法/测试方法
以下 JavaScript 代码使用 Ethers 库,应自动将 ERC-20 Token 的 amt 单位传输到地址 A 和地址 B。
1 | await token.multicall(await Promise.all([ |
完整工程
如下:
https://github.com/willzhuang/multicall
https://github.com/ethereum/EIPs/blob/master/EIPS/eip-6357.md